スペックの低いPCで手軽にメモを取りたいニーズがあったので、いつも開いているChromeブラウザ上ですぐにメモが取れるようにChrome拡張を作成しました。ついでにRedux Toolkitを触ってみたかったので、Reactと状態管理にReduxを使って簡単なメモ帳アプリを作っています。今回、Chrome拡張を作成してChromeウェブストアで公開するのが初めてだったので簡単にメモします。
作ったChrome拡張について
今回作成したChrome拡張は以下で公開しています。 https://chrome.google.com/webstore/detail/just-a-note/ifnedjibfibdblmenllajbpammmjpcnd?hl=ja
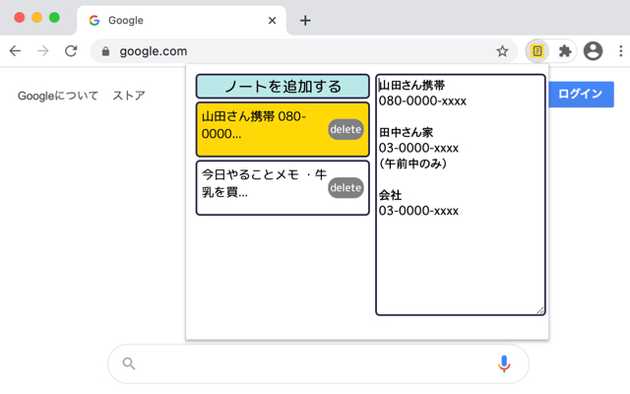
ブラウザ上の拡張機能からクリックするとメモの一覧の参照と編集&プレビューができる簡単なメモ帳になります。ローカルストレージで永続化しているので、ブラウザやOS再起動後もメモが保存されています。
Chrome拡張の作成方法
Chrome拡張拡張自体は、単純な静的Webサイトと同様HTML/CSSとJSに、Chrome拡張用のmanifest.jsonを作成していくことになります。
基本的な進め方は上記公式ドキュメント通りに作成していく進め方になります。通常のWebサイトとの違いとして、ChromeのAPIを利用する場合などChrome拡張インストール時にユーザーのパーミッションを取得する必要があるものはmanifestoファイルに記載が必要になります。設定可能なパーミッションは以下を参照してください。
** 執筆当時はマニフェストv2で作成していますが、今後はv3への移行が推奨されています。手順は上記ではなくv3向けの公式手順を参照してください。 **
Chrome拡張の公開
Chrome拡張自体はローカルでインストールすることも可能ですが、Chromeウェブストアで公開範囲を指定して配信することもできます。
Chromeウェブストアでの公開には、Chromeウェブストアのデベロッパー登録(初回のみ$5)を行い、作成したChrome拡張のzipファイルのアップロードやストア掲載情報を記載して審査に提出します。 PlayストアやAppStore同様審査もありますが、自分の場合3日程度で提出から審査完了して公開できました。
おわり
Chrome拡張はお手軽に実装して安価にストア配信してブラウザでツールとして利用できるので簡易なツール作成には便利でした。Chrome拡張の話が中心となりましたが、今回利用したRedux Toolkit自体も単純に冗長なコード量を減らせて可読性も良くなるので、Redux初めてのメンバー向けに導入しても良いかと思いました。特にReduxを触る初めのうちは、全体像が大きく関係性がわかりにくくなるので他に作るものも同じ構成で導入しようかと思います。